Top 10 Design Tips for WooCommerce Swatches

Ever landed on a product page, clicked on a dropdown menu to choose a size or color, and felt slightly annoyed at the extra step? That’s exactly what your customers feel too. In today’s fast-paced shopping world, convenience is key—and presentation matters just as much.
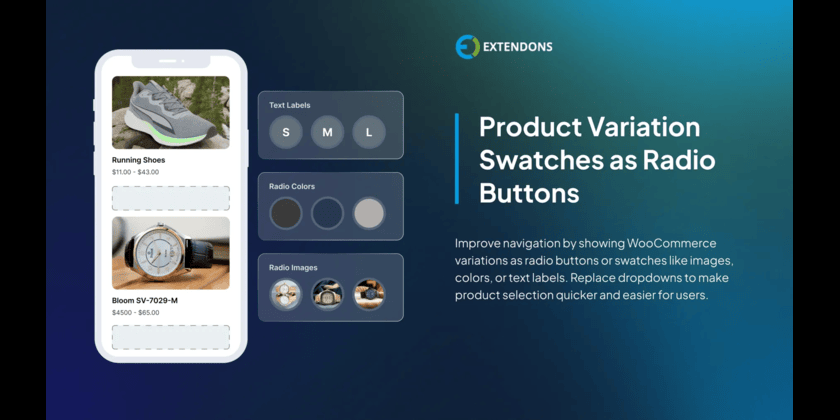
- That’s where variation swatches for WooCommerce come in. Instead of dropdowns, you can let your customers pick product variations like color, size, or style using clickable buttons, images, or color swatches.
So if you're running a WooCommerce store and want to make product selection easier and more engaging, this guide is for you. Here are the top 10 design tips for creating better product variation swatches using the WooCommerce swatches plugin—specifically, Variations as Radio Buttons for WooCommerce by Extendons.
Why You Should Use Variation Swatches for WooCommerce
Before jumping into the design tips, let’s quickly look at why using variation swatches for WooCommerce is better than the default dropdown menu.
Default Dropdowns vs. Swatches
-
Dropdown menus: Functional but outdated.
-
Swatches: Visual, intuitive, and easier to interact with.
By using swatches (like buttons, colors, or images), you’re letting your customers see all the options at once, rather than digging through a list.
The Variations as Radio Buttons for WooCommerce plugin by Extendons gives you the tools to do just that—turn variation selections into clickable swatches that match your store’s vibe.
Top 10 Design Tips for WooCommerce Swatches
1. Use Radio Buttons Instead of Dropdowns
The first and most important design tip—ditch the dropdowns. The Extendons plugin lets you replace standard dropdown menus with radio buttons.
Whether it’s text labels, color squares, or thumbnail images, radio buttons feel more interactive and make it easier for shoppers to pick what they want without clicking too much.
Pro Tip: Use radio buttons for key attributes like size and color to reduce decision fatigue.
2. Choose the Right Swatch Type for Each Product
Different products need different types of swatches. For example:
-
Use color swatches for clothing items like t-shirts or hoodies.
-
Use image swatches for patterns or prints.
-
Use text labels for shoe sizes or dimensions.
The plugin lets you assign a specific swatch type to each attribute. It’s all about matching the display to what makes the most sense for the product.
3. Customize Swatch Sizes on Shop and Product Pages
One size doesn’t fit all—especially when it comes to swatches. With the plugin, you can set different swatch sizes for the shop page and product detail pages.
For example:
-
Use smaller swatches on the shop page to save space.
-
Use larger swatches on the product page for better visibility.
This small change can improve how customers interact with your store without changing the layout.
4. Hide or Blur Out-of-Stock Variations
No one likes to click on a color or size only to find out it’s not available. With the plugin, you can:
-
Hide out-of-stock options completely.
-
Blur or cross them out visually.
This helps manage customer expectations and keeps the experience clear.
5. Set Product-Specific Swatches
Some products might require special settings. The Extendons plugin allows you to override global swatch settings on a per-product basis.
This means you can:
-
Adjust swatch shapes and sizes for individual products.
-
Use unique images for certain product variations.
-
Fine-tune the presentation where it matters most.
6. Use Hover Effects to Show Variation Images
Want to give customers a sneak peek of what a variation looks like? Enable hover effects for image swatches.
When customers hover over a swatch:
-
The main product image changes instantly.
-
They can see what the red shirt looks like without clicking.
This keeps browsing fast and intuitive.
7. Match Swatch Shapes with Your Store's Design
Visual consistency plays a big role in how professional your store looks. That’s why the plugin lets you choose between square or round swatches.
Here’s when to use each:
-
Square swatches: Great for modern or minimal themes.
-
Round swatches: Ideal for playful or casual stores.
Pick the shape that fits your brand’s identity.
8. Enable Tooltips for Extra Information
Let’s say you're offering a complex product with several similar-looking options. Adding tooltips can help clarify what each variation means.
Example:
-
Hover over a swatch that says “XL” and a tooltip shows: “Fits chest 44-46 inches”.
This avoids customer confusion and reduces returns.
9. Only Display Relevant Swatches on Select Products
Not every product needs swatches. Some might only have one variation, while others need several.
With Extendons’ plugin, you can:
-
Show swatches on all variable products.
-
Exclude certain products.
-
Apply swatches only to selected ones.
This keeps your store looking clean and avoids clutter.
10. Add Borders and Adjust Styling for Better Visibility
Swatches should stand out—but not too much. You can fine-tune their appearance by:
-
Adding borders
-
Adjusting corner radius
-
Changing the spacing
Use these settings to make your swatches pop without overwhelming the product display.
Real Benefits of Using WooCommerce Swatches
Here’s what you actually get by using WooCommerce swatches effectively:
-
Customers can make decisions faster
-
Your store looks more professional
-
There’s less confusion over product variations
-
You reduce returns from wrong selections
By choosing a reliable plugin like Variations as Radio Buttons for WooCommerce by Extendons, you get access to these features in a plug-and-play setup.
Plugin Feature Recap: Extendons’ Variation Swatches Plugin
Let’s recap what this plugin offers:
-
Display variations as radio buttons, colors, images, or text labels
-
Set different swatch types per product
-
Customize swatch size, shape, and appearance
-
Blur or hide out-of-stock items
-
Enable variation image previews on hover
-
Add tooltips and borders
-
Map product attributes with swatch types
It’s flexible, beginner-friendly, and works well with most themes.
FAQs: WooCommerce Swatches and Design
1. What are variation swatches in WooCommerce?
They’re visual selectors (like buttons or colors) that replace the default dropdown for product variations, making it easier for customers to choose options.
2. Can I use images for product variations?
Yes. With the Extendons plugin, you can display image swatches to represent different styles, colors, or prints.
3. Will swatches slow down my site?
Not if you use a lightweight plugin like Variations as Radio Buttons for WooCommerce by Extendons. It’s optimized for performance.
4. Can I customize swatch size and shape?
Absolutely. You can adjust height, width, shape, and border settings from the plugin settings or per product.
5. What if I only want swatches on some products?
You can choose to apply swatches only to selected variable products. The plugin gives you full control.
Final Thoughts
Designing a better shopping experience doesn’t have to be complicated. By using the right plugin—like Variations as Radio Buttons for WooCommerce by Extendons—and following a few practical design tips, you can turn simple product selections into a visual journey that your customers appreciate.
The key is simplicity. Make it easy for your customers to pick what they want, and they’ll be more likely to complete their purchase.
So, ready to upgrade your store with smarter, better-looking variation options? Start with these 10 design tips and let your WooCommerce swatches do the talking.
- Questions and Answers
- Opinion
- Motivational and Inspiring Story
- Technology
- Live and Let live
- Focus
- Geopolitics
- Military-Arms/Equipment
- Seguridad
- Economy
- Beasts of Nations
- Machine Tools-The “Mother Industry”
- Art
- Causes
- Crafts
- Dance
- Drinks
- Film/Movie
- Fitness
- Food
- Juegos
- Gardening
- Health
- Home
- Literature
- Music
- Networking
- Other
- Party
- Religion
- Shopping
- Sports
- Theater
- Health and Wellness
- News
- Culture