Display Cart Details Instantly with a Hover-Enabled WooCommerce Menu Cart

When you're running an online store, user convenience matters more than ever. Customers expect speed, simplicity, and smooth interactions. That’s why enhancing the shopping experience with a WooCommerce menu cart is one of the smartest upgrades you can make.
By using a WooCommerce menu cart plugin, especially one with hover functionality, you give your shoppers instant access to their cart details—without needing to load a new page. This small improvement can have a big impact on engagement and conversion rates.
In this guide, we’ll explore how hover-enabled menu carts work, why they’re beneficial, and how you can implement one with tools like those offered by Extendons.
What is a WooCommerce Menu Cart?
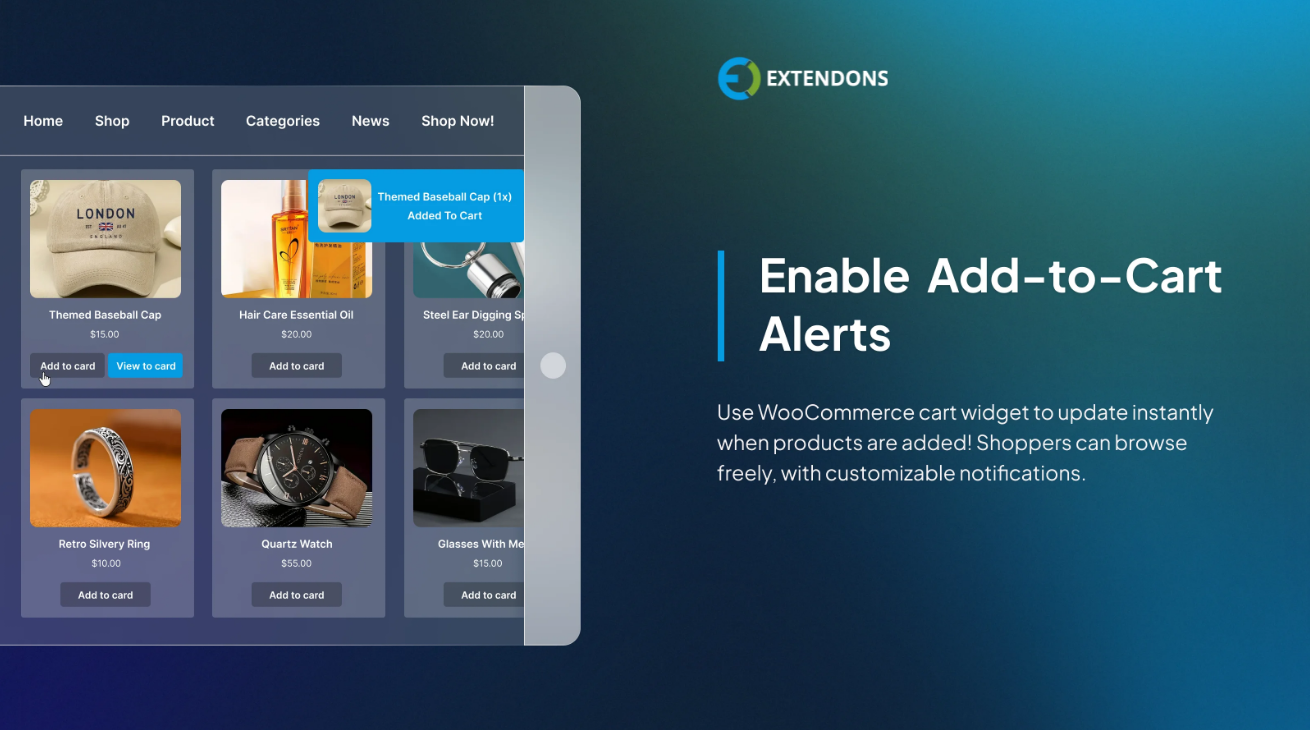
A WooCommerce menu cart is a small cart icon typically placed in the website’s header or navigation bar. It displays a shopper’s cart summary and updates dynamically as items are added or removed.
When you enable hover functionality, the cart reveals product details, prices, and totals as soon as the user hovers over it—no clicks required. It makes the cart more visible, interactive, and intuitive.
Why Hover-Enabled Cart Features Matter
Today’s online shoppers expect real-time feedback. A hover-enabled WooCommerce menu cart plugin gives your site the modern functionality users have grown accustomed to on leading eCommerce platforms.
Here are the key benefits:
-
Instant Access: Customers can see their cart contents without navigating away from their current page.
-
Fewer Clicks: Reduces friction in the shopping journey.
-
Improved UX: Enhances usability and user confidence during browsing.
-
Increased Conversions: Customers are more likely to check out when their cart is always accessible and visible.
By simply hovering over the cart icon, customers see everything they need—no interruptions, no confusion.
What Should a Hover Cart Display?
An effective hover-enabled cart should offer essential cart details at a glance:
-
Product names and thumbnails
-
Quantity of each item
-
Individual and total prices
-
Remove or update item links (if supported)
-
Checkout or view cart buttons
A good WooCommerce menu cart plugin lets you control which elements are displayed, how they appear, and how the cart behaves on hover.
Top Reasons to Add a Hover-Enabled Cart to Your Store
1. Improved User Engagement
With instant cart previews, shoppers feel more connected to their ongoing purchase. They are more likely to continue adding products and move toward checkout.
2. Higher Conversion Rates
When customers don’t have to switch pages just to review their cart, they stay focused on their buying journey. This convenience often results in higher conversion rates.
3. Reduced Cart Abandonment
The more visible your cart is, the less likely customers are to forget about it. A hover-enabled menu cart reminds users they have products waiting, nudging them to complete their purchase.
4. Professional Store Design
Adding this modern feature enhances the perceived value and credibility of your site. It shows you care about the little details that make shopping easier.
Why Use a WooCommerce Menu Cart Plugin?
You might be wondering—can’t I just use the built-in WooCommerce cart? While WooCommerce includes a cart page, it doesn’t offer hover-based menus or detailed cart previews by default.
That’s where a specialized WooCommerce menu cart plugin comes in. These tools are designed to extend the functionality of your store without requiring complex customization.
Benefits of Using a Plugin:
-
Adds dynamic cart updates
-
Offers hover and slide-in cart views
-
Supports icon customization
-
Works with most themes and builders
-
Easy to set up with no coding required
Recommended Tool: Extendons' WooCommerce Mini Cart Plugin
Extendons offers a feature-rich WooCommerce mini cart plugin that makes it easy to add hover-based cart previews to your site.
Key Features:
-
Hover and click-based cart display modes
-
Cart icon customization options
-
Floating cart view or menu-based positioning
-
Quick product preview with images, prices, and quantities
-
One-click cart item removal or updates
-
Fully responsive for mobile and tablet users
With Extendons, you don’t just add a menu cart—you enhance the entire shopping experience.
How to Set Up a Hover Cart (Step-by-Step Overview)
While the exact steps may vary based on your theme and plugin, here’s a general process you can follow:
-
Install a menu cart plugin like the one from Extendons.
-
Configure cart appearance, including icon style, position, and display triggers.
-
Enable hover functionality and customize what appears when users hover.
-
Test the cart across different devices and screen sizes.
-
Go live and start improving the shopper experience instantly.
Once set up, you’ll notice how this small enhancement leads to smoother customer interactions and potentially higher order values.
Best Practices for Using a Hover Menu Cart
To make the most of your hover-enabled menu cart, follow these tips:
Keep It Simple
Only display the most relevant details—product name, image, quantity, and price. Avoid cluttering the preview with excessive information.
Maintain Fast Loading
Make sure the cart preview loads instantly without delay. Use optimized images and efficient scripts to keep things smooth.
Test Across Devices
Ensure that the hover feature works well on both desktop and touch-based devices like phones and tablets. Many plugins, like Extendons’, offer fallback options for mobile users.
Brand the Cart Design
Use colors, fonts, and icons that match your site’s branding. Consistency builds trust and makes the cart feel like an integral part of your store.
Use Cases by Industry
Fashion Stores
Shoppers love seeing what they’ve added to their wardrobe without being redirected. Hover previews make outfit building seamless.
Electronics Retailers
When users buy multiple tech items, a visible cart helps them track costs and avoid duplicate purchases.
Beauty and Skincare Brands
Let users glance at their curated kits or seasonal bundles with ease, encouraging higher basket totals.
Subscription Services
A hover-enabled cart gives customers confidence about what they’re subscribing to before checkout.
How It Impacts the Customer Journey
A visible, interactive cart builds customer trust and reduces decision fatigue. Instead of losing momentum while switching to a cart page, users stay on product pages and keep shopping.
This leads to:
-
More Add-to-Cart actions
-
Fewer interruptions
-
Faster checkouts
A hover-enabled cart isn’t just a feature—it’s part of a thoughtful user experience design that supports conversions and retention.
Frequently Asked Questions (FAQs)
Q1: What is a hover-enabled WooCommerce menu cart?
It’s a cart that appears when customers hover over the cart icon, showing cart contents instantly without clicking or loading a new page.
Q2: Can I customize the cart icon and position?
Yes, most WooCommerce menu cart plugins like the one from Extendons allow you to choose icon styles, colors, and positions in the navigation bar.
Q3: Will this work on mobile devices?
While hover effects are mostly for desktop, most plugins offer a tap-based or floating cart alternative for mobile users.
Q4: Do I need coding skills to install a hover cart?
Not at all. Using a plugin like Extendons' solution, you can enable and customize the feature through a visual interface.
Q5: How does this improve conversions?
By reducing clicks and offering real-time feedback, customers feel more confident and are more likely to complete their purchase without distractions.
Final Thoughts
If you want your WooCommerce store to feel more modern, responsive, and user-friendly, implementing a hover-enabled WooCommerce menu cart is a smart move. It’s one of the most effective ways to reduce friction, improve shopping flow, and increase conversions.
With tools like the WooCommerce menu cart plugin from Extendons, you can set this up quickly and start seeing results. It’s a simple upgrade with big benefits—for both you and your customers.
- Questions and Answers
- Opinion
- Motivational and Inspiring Story
- Technology
- Live and Let live
- Focus
- Geopolitics
- Military-Arms/Equipment
- الحماية
- Economy
- Beasts of Nations
- Machine Tools-The “Mother Industry”
- Art
- Causes
- Crafts
- Dance
- Drinks
- Film/Movie
- Fitness
- Food
- الألعاب
- Gardening
- Health
- الرئيسية
- Literature
- Music
- Networking
- أخرى
- Party
- Religion
- Shopping
- Sports
- Theater
- Health and Wellness
- News
- Culture